Using Javascript libraries
Animation is no longer used exclusively for cartoons, as it used to be. It has invaded the realm of “web building” and has taken up no small place there. From full-screen sliders to tiny effects, touches of animation are popping up everywhere.

Animation is trendy, fun and user-friendly. It can revitalize a website and give it personality. Here are 5 most popular JS libraries for animation.
TOP 1Anime.js
It is undoubtedly one of the fastest libraries for animations. It is well supported by all modern browsers and has many features in its arsenal.

This includes CSS transform for animating CSS properties, SVG animation and working with DOM and JS objects. Equally important is that Anime.js has excellent documentation with a huge number of examples and descriptions of their implementation.
Scroll Reveal
SR - designed specifically for creating impressive scrolling effects. This lightweight library is fully responsive and cross-browser.

It will help you add zest to your website, turning banal and boring web pages into impressive and unique ones.
Popmotion
PopMotion is used to build remarkable web animations. It has features such as cursor tracking, 3D object animation, dynamic build and change tracking, and much more.

This animation is like lego blocks and is essentially a set of bags for mixing, dragging, shaping, reacting and twisting.
Three.js
3D graphics can be tricky, especially if they are web-based graphics, but libraries like Three.js make our lives a lot easier. It is without a doubt one of the most popular libraries for animations.

It is used to build incredible 3D computer graphics.
This is what allows you to create the effect of presence and provide even the most boring information vividly and interestingly.
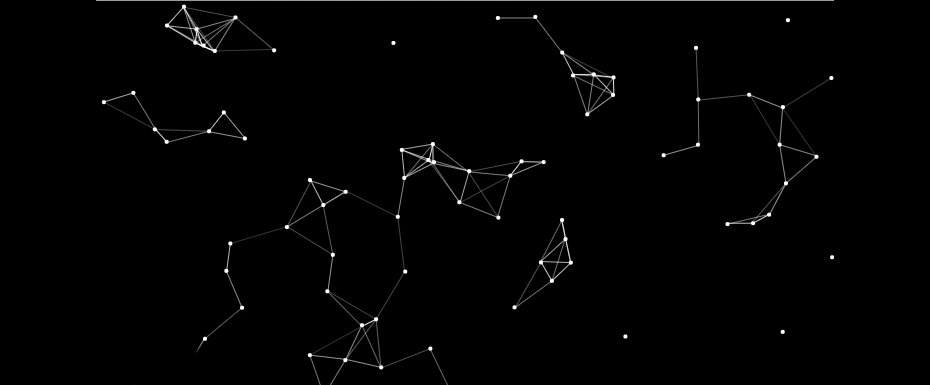
Particles JS
Created by Vincent Garreau, Particles JS is a library created specifically for animations, consisting of dots and lines that look like particles. It allows you to select and change different properties such as density, color, size, transparency and shape of these particles.

This animation is ideal for creating backgrounds, but is not designed to create other types of animations. Nevertheless, it is in no way inferior to its “colleagues”.
Summary
With the rapid development of web and computer technology, the barriers to using animation are falling rapidly. Out-of-the-box solutions are also coming to the rescue, which can easily be used when developing a website or application.