Приминение Javascript библиотек
Анимация больше не используется исключительно для мультиков, как это было раньше. Она вторглась в сферу “веб строительства” и заняла там не последнее место. Начиная с полноэкранных слайдеров и заканчивая крохотными эффектами, повсюду появляются штрихи анимации.

Анимация модная, веселая и удобная для пользователя. Она способна оживить сайт и придать ему индивидуальности. Предлагаем вашему вниманию 5 самых популярных JS библиотек для анимации.
ТОП 1Anime.js
Несомненно, это одна из самых быстрых библиотек для анимаций. Она хорошо поддерживается всеми современными браузерами и в ее арсенале содержится множество функций.

Это и CSS transform для анимирования CSS свойств, SVG анимирование и работа с DOM и JS объектами. Не менее важным является и то, что Anime.js имеет прекрасную документацию с огромным множеством примеров и описанием их реализации.
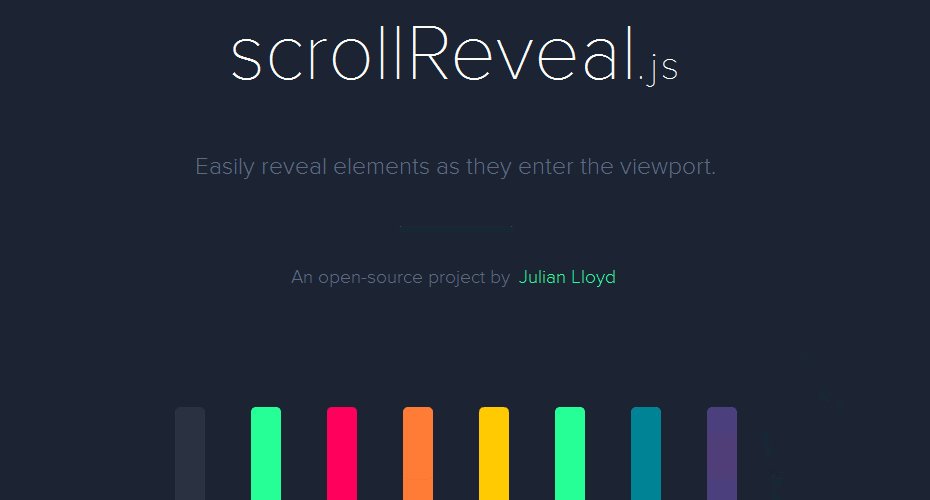
Scroll Reveal
SR - разработана специально для создания впечатляющих эффектов при скролле. Эта легковесная библиотечка полностью респонсивная и кросс-браузерная.

Она поможет добавить изюминку на сайт, превратив банальные и скучные веб-страницы во впечатляющие и уникальные.
Popmotion
PopMotion используется для построения замечательных веб-анимаций. Она обладает такими свойствами как отслеживание курсора, анимация 3D объектов, динамическое построение и отслеживание изменений, а также многое другое.

Эта анимация как лего блоки и по сути является набором пакетов для смешивания, перетягивания, формирования, реагирования и скручивания.
Three.js
3D графика может быть сложной, особенно если это графика в вебе, но такие библиотеки как Three.js сильно облегчают нам жизнь. Без сомнения, это одна из самых популярных библиотек для анимаций.

Используется для построения невероятной 3D компьютерной графики.
Именно это позволяет создать эффект присутствия и предоставить даже самую скучную информацию живо и интересно.
Particles JS
Созданная Vincent Garreau, Particles JS - это библиотека, созданная специально для анимаций, состоящая из точек и линий, которые выглядят как частицы. Это позволяет выбирать и изменять разные свойства, такие как плотность, цвет, размер, прозрачность и форма этих частиц.

Эта анимация идеально подходит для создания бекграундов, но не рассчитана на создание других ее видов. Тем не менее она ни в чем не уступает своим “коллегам”.
Резюме
Благодаря быстрому развитию веба и компьютерных технологий, препятствия к использованию анимации стремительно падают. На помощь также приходят готовые решения, которые с легкостью можно использовать при разработке веб-сайта или приложения.


