Какова цель микроразметки?
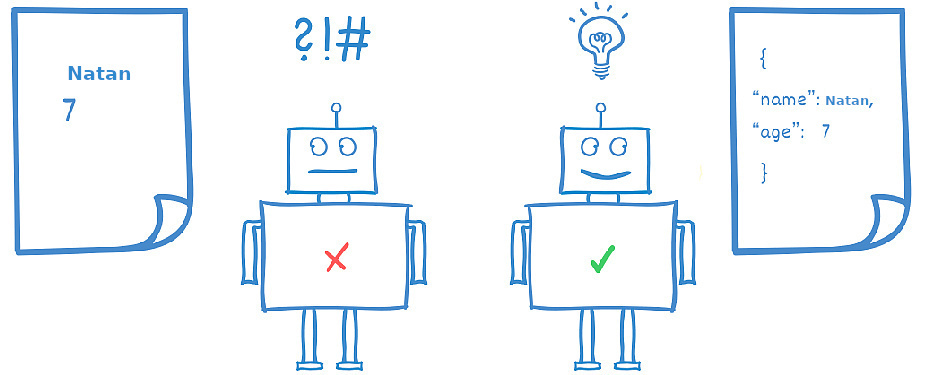
предоставить поисковым системам структурированную информацию.

Микроразметка – это форматирование данных на веб-странице, которое позволяет поисковым роботам лучше понимать содержание страницы и выдавать более релевантные результаты в поисковой выдаче.
предоставить поисковым системам структурированную информацию.


Микроразметка делает сайт более понятным, структурированным и облегчает поисковым роботам и специальным программам чтение и обработку информации для удобного её представления в результатах поиска.
Разметка из словаря Schema.org добавляется непосредственно в HTML-код страницы с помощью специальных атрибутов и это не требует создания отдельных экспортных файлов.
Примерами микроразметки могут быть:
Для использования микроразметки необходимо:
Разметка словаря Schema.org — это код, который размещается непосредственно в теле страницы
Словарь — это набор необходимых сущностей, классов и свойств, с помощью которых описывается сайт. Буквально, это язык, на котором мы будем общаться с роботом.
Синтаксис микроразметки — это способ использования словаря. Он определяет, как будут указаны элементы словаря на странице.
То-есть набор правил для полноценного использования словаря.
Schema.org — это принятый стандарт микроразметки данных, поисковыми системами Яндекс, Google, Bing и Yahoo! летом 2011 года. Прописывается микроразметка непосредственно в HTML-коде с помощью специальных атрибутов и больше не требует никаких дополнительных действий. Ознакомится с библиотекой Schema.org и научиться с ней работать можно на официальном сайте.

Контейнеру добавляем атрибут itemscope через который мы сообщаем поисковому роботу (Googlebot), сканирующему наш сайт, что на этой странице есть микроразметка. Атрибут itemtype — всегда идет после itemscope и указывает адрес словаря, который будет применяться.
<div itemscope itemtype="http://schema.org/Organization" >
...
</div>
Добавляем разметку отдельных свойств с указанием на конкретное свойство. Атрибут itemprop: это глобальный атрибут используется для добавления свойств к объекту. Itemprop состоит из пары имя-значение. Каждая пара имя-значение называется свойством, а группа из одного или нескольких свойств образует элемент. Cправка - Google Merchant Center
<span itemprop="streetAddress">
Чорновола, 9/1
</span>
<div>
<span>VDcom</span>
Контакты:
<div>
Адрес: Черновола, 9/1,
119021,
Черкассы,
</div>
Телефон: +3 096 400–40–10,
Электронная почта: vdcom@gmail.com
</div>
<div itemscope itemtype="http://schema.org/Organization">
<span itemprop="name">VDcom</span>
Контакты:
<div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
Адрес:<span itemprop ="streetAddress">
Чорновола, 9/1</span>
<span itemprop="postalCode"> 18000</span>
<span itemprop="addressLocality">Черкассы</span>,
</div>
Телефон:<span itemprop="telephone">+3 096 400–40–10</span>,
Электронная почта: <span itemprop="email">vdcom@gmail.com</span>
</div>
Упрощеный способ добавить микроразметку на веб-страницу сайта это использовать генератор JSON-LD. С его помощью не сложно создать правильную микроразметку для любой страницы. С JSON-LD проще и удобнее работать чем Schema.org. Отличается и формат и метод внедрения кода в HTML. JSON код внедряется в тег <head> хотя можно и в тег <body>. Внедрить проще и гораздо легче потом найти ваш код и откорректировать его, заменить или удалить.
Выбираем тип микроразметки, которая нам необходимая, из раскрывающегося списка слева.
Заполняем форму как можно подробнее.
Потом копируем сгенерированный код он будет справа.
Готовый код нужно вставить в раздел <head> HTML-документа.
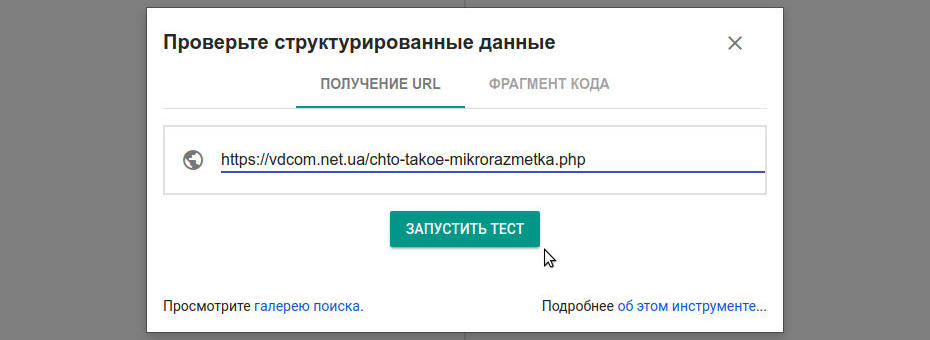
Следующий шаг проверить готовый код проверить микроразметку
Валидаторы, для проверки корректности микроразметки. Валидатор микроразметки от Google, и сервис разработаный поисковой системой Яндекс. Валидаторы дают рекомендации на русском языке. Но этого бывает мало, потому что у всех ошибки разные и зависят от HTML структуры.

Выбрать любой из сайтов на котором нет микроразметки.
Скопировать необходимый код для работы. Сохранить его в файл html и в нем прописать семантическую разметку.